首先我们的需求就是 制作一个鼠标移动到某个区域就会有下拉菜单的弹出,这样会有更多的子类内容,示例代码如下:
实现的方法: 首先先做一个html的标签,做个基本的样式出来,我们想把用户这个框鼠标触摸后有下拉菜单

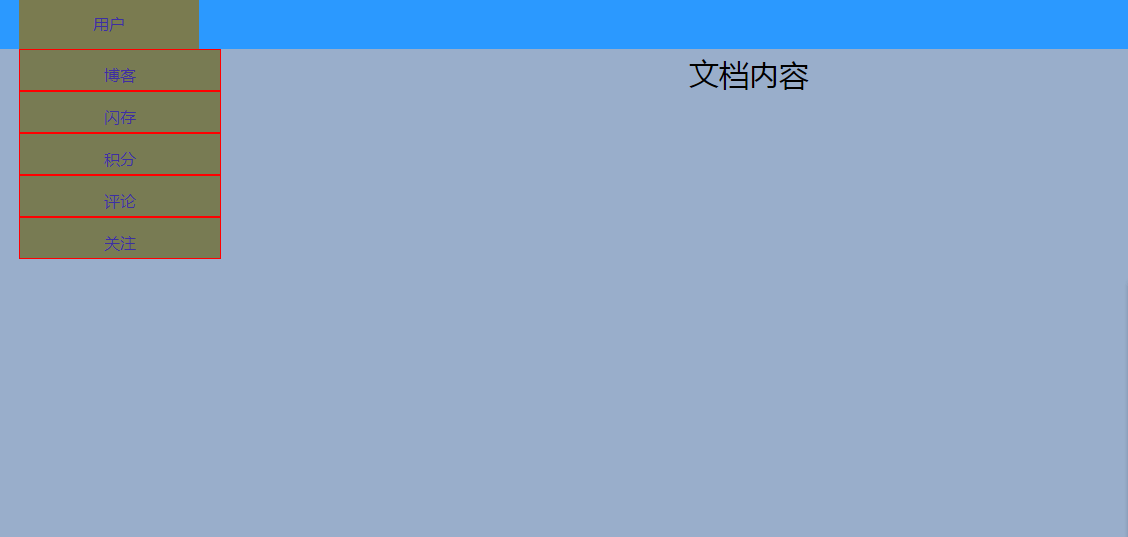
做好后的效果:

要实现这个功能是要注意几个细节的 不然会做的四不像.
1,代码实现首先需要注意清除float的浮动.这样才能让下拉框的背景饱满 撑起来 这时候要看CSS中的 .clearfix:afttr 的方法 这个是固定内容 ,用来清除float.
2 , .user .msg 的display: none 这是首先用来隐藏下拉的几个标签 随后hover的时候 display会重新覆盖block;使其出现
3 这里注意,下拉菜单完成后 继续写后面的text菜单时弹出的画面其实是会被下方的text 标签覆盖的..这时候要注意text会覆盖弹出画面 显示不出来,因为他们是兄弟标签,所以我们可以给他们加上z-index的属性来改变层级,让前面的覆盖后面,(z-index必须要和position配合)
4 text这里加上了个position=absolute,如果不加 弹出菜单会影响文档流,让文档内容改变位置.